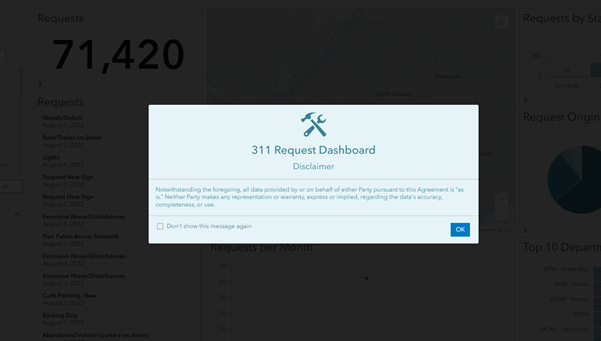
A splash screen shows information to viewers when they open a dashboard. Offering context, such as background information or instructions, can enhance the user experience, making dashboard navigation more effective. You may want to ensure that viewers review the terms of use or disclaimers for a dashboard, and you can use a splash screen to do that.
To add a splash screen, complete the following steps:
- Open the View pane and click the Settings tab.
- Click Add next to Splash screen.
- Add a title, logo, and body text as needed to provide viewers information about the dashboard.
- Click Done.
The splash screen is added to the dashboard.
The default colors of the splash screen are derived from the dashboard theme. The Allow permanent dismiss option allows dashboard users to check a box and avoid seeing the splash screen again the next time the dashboard is loaded. The preference is reset each time the dashboard is saved.
Note:
Splash screens are unique to each view. When adding a splash screen to a mobile view, the configuration from the desktop version is copied if one is configured.
A splash screen is effective when it communicates the purpose of the dashboard and your organization's identity. Use a quality logo (image or icon) and relevant colors to provide brand or organization recognition. If having context from the dashboard first is important, consider adding an information window opened from the header menu.