The ArcGIS Maps for Adobe Creative Cloud extension combines the power of ArcGIS with Adobe’s advanced graphic design tools. With the extension, you can download geographic data as artwork paths in Adobe Illustrator and immediately begin using Illustrator to create unique map designs. Follow the best practices described below to prepare vector data (points, lines, and polygons) that you plan to include in your maps.
Note:
For best results when using symbology and labels, use RGB for all color spaces. It's not recommended to mix CMYK, HSV, and RGB.
Best practices are covered for styling GIS vector data in Esri’s desktop applications, ArcGIS Pro and ArcMap. Because the Maps for Adobe Creative Cloud extension leverages the Adobe Creative Cloud applications’ graphic design capabilities to create custom maps, you should understand that designing GIS vector data in ArcGIS Pro and ArcMap may require a different set of best practices than your usual workflow. There are two reasons for this:
- ArcGIS Maps for Adobe Creative Cloud converts GIS data into Illustrator artwork paths, meaning that the GIS data will be in a different format when downloaded to Illustrator. There are underlying differences in how these formats render vectors to arrive at the same appearance. If the original GIS data is not styled as described in this section, it may result in downloaded artwork that is not ideal for efficient design, even though its initial appearance may be effectively identical. This is true for every vector feature: points, lines, and polygons, as well as labels. Each of these geographic feature types has its own set of best practices for styling in ArcGIS Pro and ArcMap for consumption in the extension.
- Map designers use this extension to take advantage of the extensive GIS capabilities of ArcGIS combined with the graphic design tools of Illustrator. Therefore, it is not necessary to fully finish the aesthetics of map symbolization in ArcGIS applications. However, you may want to style your GIS data based on some common cartographic standards, such as making the water blue, parks green, and so on. This can make the extension layers easier for map designers to read on initial download.
If you have data that you have already styled in an ArcGIS Pro map (or an .mxd file in ArcMap) that you'll publish for use in the Maps for Adobe Creative Cloud extension to download to Illustrator, this section also covers whether those maps should be restyled for optimization and ease of use in Illustrator.
Point data
To optimize point data symbology for use in the Maps for Adobe Creative Cloud extension, follow the guidelines below for ArcGIS Online or ArcGIS Enterprise, ArcGIS Pro, and ArcMap.
Point data in ArcGIS Online or ArcGIS Enterprise
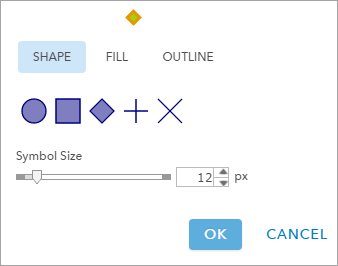
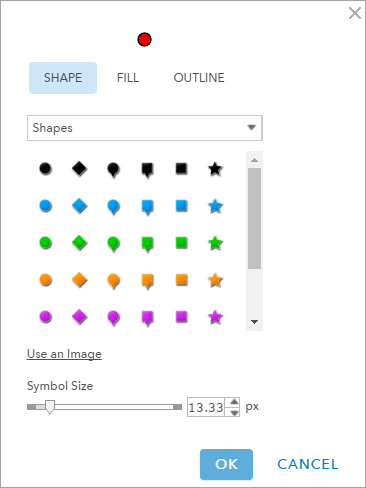
To optimize point data symbology in web maps and web layers for use in the Maps for Adobe Creative Cloud extension, choose a shape that has a fill color.
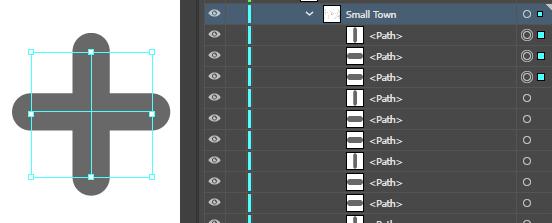
These shapes (in Image 1 below), represented by the circle, square, and diamond, will become individual closed paths in Illustrator, allowing for immediate and efficient graphic editing. If you symbolize with a shape that has no fill and is constructed with only lines, the resulting symbols in Illustrator will be several broken line paths, and they will be difficult to edit graphically in Illustrator (see Images 1 and 2).




Point data in ArcGIS Pro
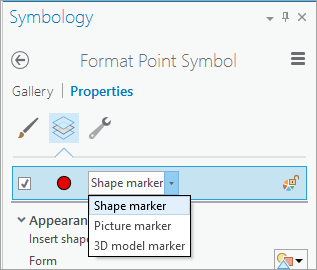
In ArcGIS Pro, when preparing your maps for consumption in the Maps for Adobe Creative Cloud extension, symbolize your point data with the Shape marker option (see Image 5). In doing so, your point symbology will be set up for optimal rendering in Illustrator. This is the case even if you are symbolizing with graduated or proportional point symbology. Maps for Adobe Creative Cloud is designed to compress point symbols into one path containing their original outline and fill colors (which can be changed in Illustrator). This means that each point in your original ArcGIS Pro map will be downloaded as its own individual Illustrator path with the stroke and fill color you applied in ArcGIS Pro (see Images 5–7).

Point data that is symbolized with the Shape marker option in your ArcGIS Pro maps, and shared to ArcGIS Online or ArcGIS Enterprise, will be identical in appearance (see Image 6). When added to Illustrator through the extension, either as a layer or as part of a web map, the point symbology will also have the same appearance where the fill and stroke colors of each point’s path are that of your original design. From there, you are ready to apply the Illustrator tools to design your point data (see Image 7).


Point data in ArcMap
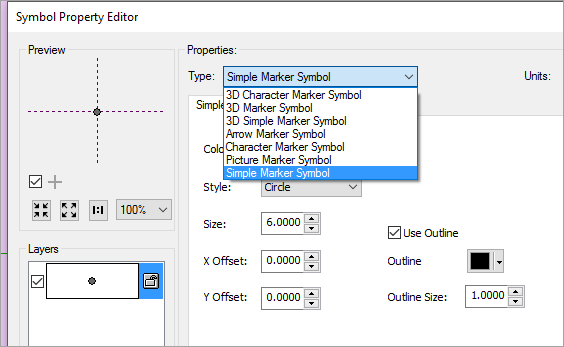
There are several ways to symbolize points in ArcMap: 3D character markers, 3D markers, 3D simple markers, arrow markers, character markers, picture markers, and simple markers. For transferability, it is best to style point symbology as simple marker symbols, even when using graduated or proportional symbols. With character markers, you must have the same Esri character fonts on your system when using Illustrator. Additionally, these symbols will be downloaded to Illustrator as text, which is problematic should any additional cartographic editing be required. If you use the Picture Marker Symbol option in ArcMap, your data will become pixilated at download. If you use the Simple Marker Symbol option, your data will be downloaded to Illustrator as editable vector paths.

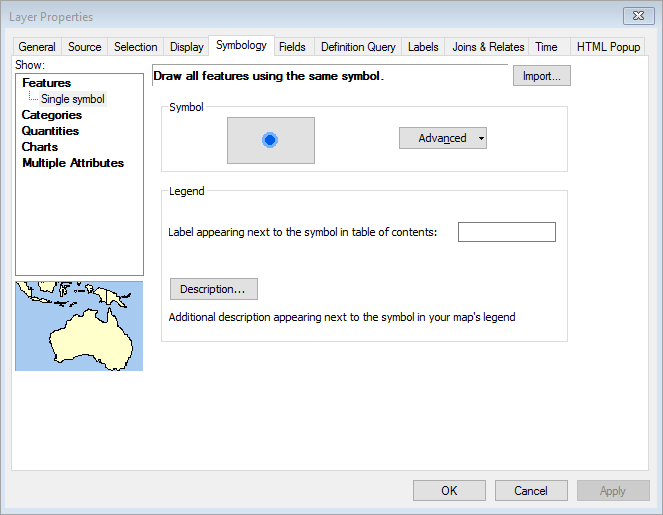
Single symbol example
To symbolize a point data layer where each point uses the same single symbol, choose Single Symbol in ArcMap (see Image 9). If you have a specific RGB or HSV value that your organization uses for the data that you are symbolizing, you can edit the color of this point symbol at this time. This color will carry through to the imported map in Illustrator. Symbol color can be edited in Illustrator. If you give this symbol a fill color and an outline color in ArcMap, the resulting artwork path in Illustrator will have a fill color and a stroke color that matches the color set in ArcMap.
Note:
If you intend to use the Maps for Adobe Creative Cloud Custom Symbols process to replace simple marker symbols with symbols from an Illustrator symbols library, and you will be symbolizing by class or category, it is recommended that you also symbolize by category in ArcMap. See the classed symbology example section below.
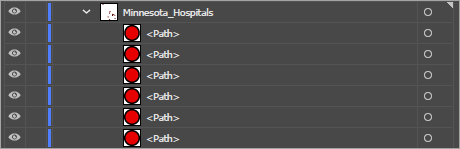
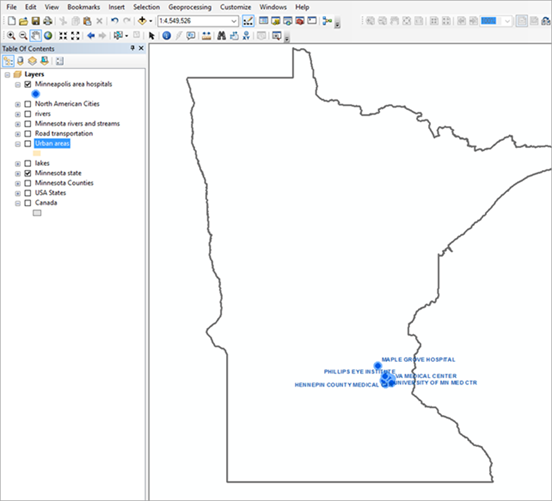
Image 10 shows a point symbol data layer for hospitals in Minneapolis, Minnesota, using the above guidelines for Maps for Adobe Creative Cloud download to Illustrator. Remember that the aesthetics for these point symbols may not be ideal for your finished map’s appearance, but the intent is to optimize the data so users can efficiently apply cartographic enhancement in Illustrator.


Note:
If you're publishing an .mxd file that has labels on a layer, there are some labeling considerations to be aware of.
Custom point symbology
Cartographers often have symbols for point data that they commonly reuse in their maps. As a convenient way for implementing custom point symbols, use the Custom Symbols process in the Maps for Adobe Creative Cloud extension to automatically replace simple point symbology with your own symbols from your Adobe Illustrator symbol libraries.
Categorized point symbols (classed symbology) example
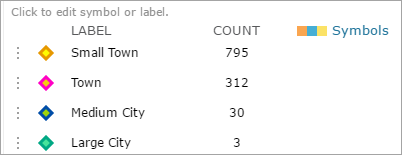
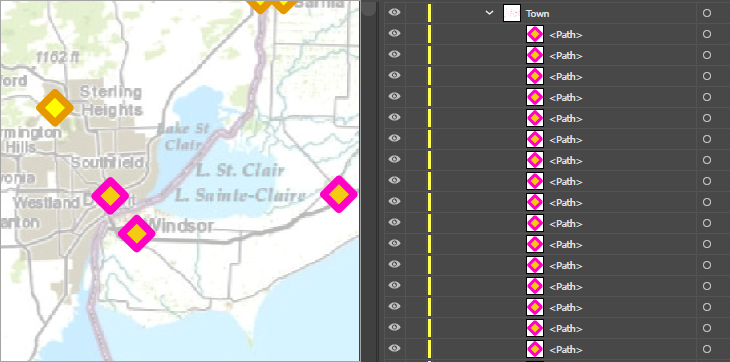
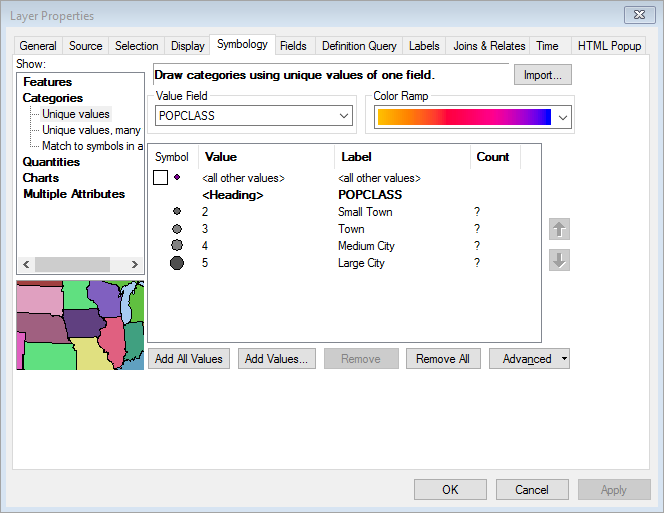
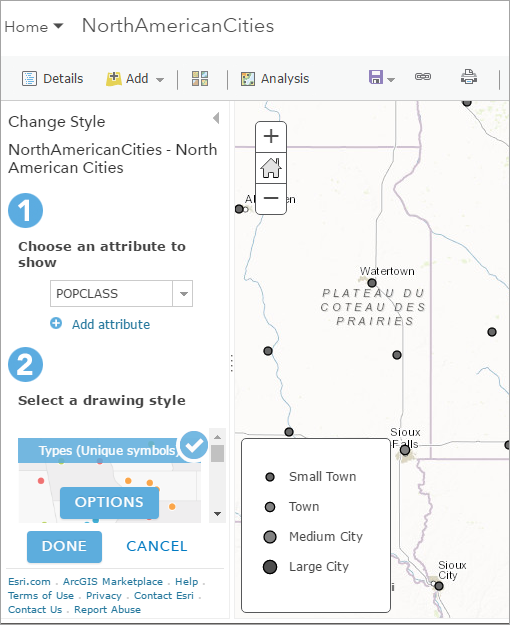
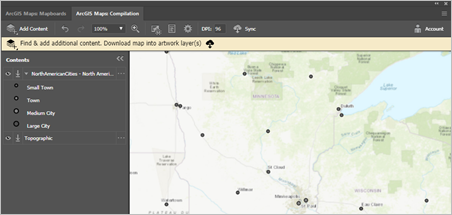
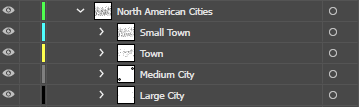
Across ArcGIS, you can take advantage of categorizing your symbology based on classes (categories) and ordinal values (quantities), which will all be honored in the Maps for Adobe Creative Cloud extension and in your downloaded maps layers in Illustrator. The extension has been designed to recognize categories that you create for data layers in ArcGIS Pro, ArcMap, and hosted services and web maps. In the .mxd file in Image 10, there is also a North American Cities layer. This point data layer has a field that indicates the cities’ size. Each of these sizes (2–5) have been symbolized differently, and their categories (2–5) have been renamed to names that reflect their city type. These categories will become sublayers in the North American Cities layer and will contain the corresponding points in Illustrator when using the Maps for Adobe Creative Cloud extension. This is true if you are adding the layer as a shapefile to the extension and if you are adding it as a feature service or a layer in a hosted web map. See Images 11 through 14 below.
Note:
If you change symbology on hosted feature layers and web maps, your newly updated symbology will be applied to the final downloaded artwork in Illustrator.




Linear data
As with points, there are several ways to symbolize lines. Likewise, there are specific steps to optimize linear symbology for the Maps for Adobe Creative Cloud extension that may be different than your usual approach to symbolizing lines.
Use simple symbology
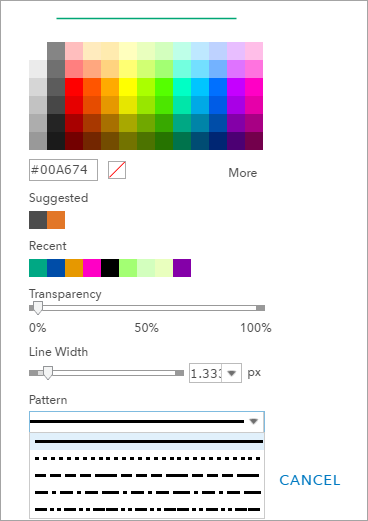
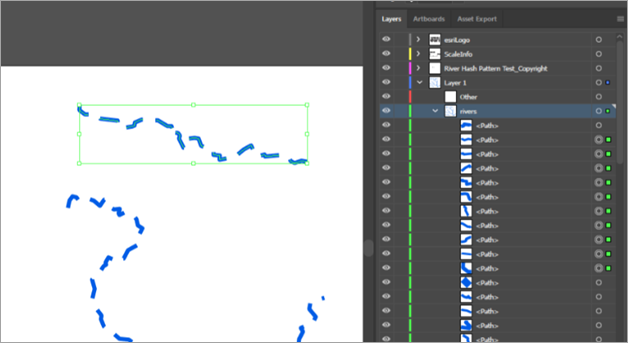
There are many commonly used cartographic techniques for symbolizing lines, depending on the data type that is being symbolized. For example, administrative boundaries often have a hash pattern to indicate their prominence, perennial streams are frequently symbolized by a dot-and-dash pattern, and highways can be symbolized by casing, where a line of narrow width sits atop a wider line of a different color. It is expected that when you use the ArcGIS Maps for Adobe Creative Cloud extension, you will also be using Adobe Illustrator for these techniques. Some issues can arise when applying these techniques to your data’s appearance before Maps for Adobe Creative Cloud consumption. When syncing a map that has linear data styled with a hash or dotted pattern, the resulting map in Illustrator may look exactly how the cartographer initially intended. However, the resulting line paths in Illustrator will be broken instead of one single linear path. Therefore, any further editing to this feature on your map can be cumbersome (Image 18).
Linear data in ArcGIS Online or ArcGIS Enterprise
When you share maps from ArcGIS Pro and ArcMap to ArcGIS Online or ArcGIS Enterprise (with linear data styled as recommended above), you do not need to edit the appearance of the linear data; it will be ready for consumption in the Maps for Adobe Creative Cloud extension. (Image 15).

Linear data in ArcGIS Pro
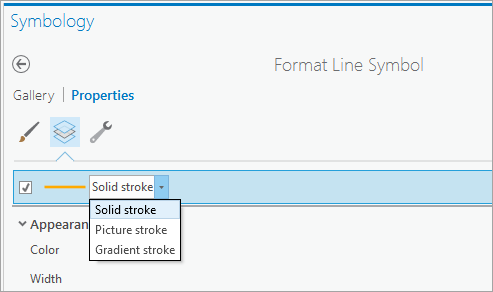
In ArcGIS Pro, use the Solid stroke setting to style linear data when designing maps for consumption in Maps for Adobe Creative Cloud (Image 16). Avoid adding any other effects such as offsets and dashes.

Linear data in ArcMap
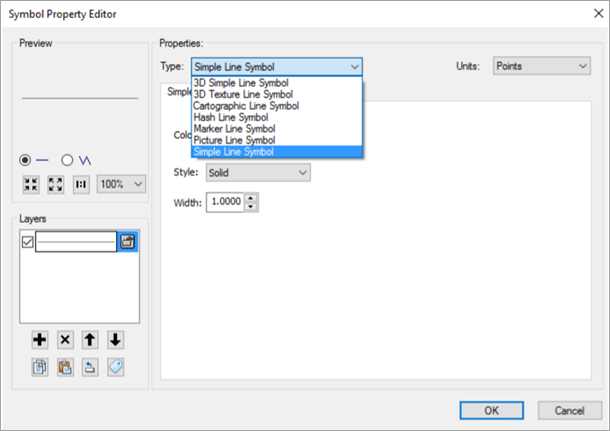
Use Simple Line Symbol in ArcMap for data consumption in the Maps for Adobe Creative Cloud extension (Image 17).

Image 18 below shows the result of using a hash symbol pattern. This map shows a rivers layer, where one of the rivers is selected. Notice that in the Layers panel, with this one river selected, each hash is its own separate path. Therefore, editing or changing this river’s appearance in Illustrator will be cumbersome. If this were symbolized as a Simple Line Symbol, the river would consist of one path in the synced map, making editing in Illustrator straightforward.

Custom line symbology
Cartographers often have patterns and other appearances for linear data that they commonly reuse in their maps. As a convenient way for implementing custom line appearance, use the Custom Brushes process in the ArcGIS Maps for Adobe Creative Cloud extension to automatically replace simple line symbology with your own brushes from your Adobe Illustrator brush libraries.
Categorized line symbols (classed symbology)
As with point symbology, you can use classed symbology to categorize your linear data, and these categories will carry through to your synced map in Illustrator. This is true for both categorical and quantitative symbolization.
Polygon data
As with points and lines, when symbolizing polygons for Maps for Adobe Creative Cloud consumption, use simple symbology. This is true for ArcGIS Pro, ArcMap, and online hosted maps and services. If a polygon layer has pattern fill or boundary symbology, each of the shapes that make up the pattern will become its own individual path. This can cause two issues for your map in Illustrator. First, since the pattern’s shapes will become individual paths, the .ai file size will become much larger than if you had applied an Illustrator swatch pattern to the polygon layer after it was synced. Second, using a pattern fill before syncing, instead of applying an Illustrator swatch pattern after syncing, limits your ability to edit the layer.
Custom polygon symbology
Cartographers often have specific colors for polygon data that they commonly reuse in their maps. As a convenient way for implementing custom polygon appearance, use the Custom Swatches process in the ArcGIS Maps for Adobe Creative Cloud extension to automatically replace simple polygon symbology with your own swatches from your Adobe Illustrator swatch libraries. (The custom process doesn't support pattern swatches. Apply pattern swatches in the downloaded map using Illustrator instead.)
Categorized polygon symbols (classed symbology)
As with point and line symbology, you can use classed and categorical symbology to categorize your polygon data, and these categories will carry through to your synced map in Illustrator. This is true for both categorical and quantitative symbolization.